Earth Hero
Project Background
What is Earth Hero
Earth Hero is a GreenTech app that was founded by a team of volunteers. It uses gamification such as Earth Points to help motivate users to make new habits, share information about climate change, and learn more about how they can make an impact on their community.
What is the problem?
The app lacked in consistency in the UI and the hierarchy was not answering the question of ‘what is this app for?’ leading to confusion for the users.
Stakeholders shared that retention rate was not improving.
Previous research found that competitors were using gamification to make the app more engaging and fun.
Solutions
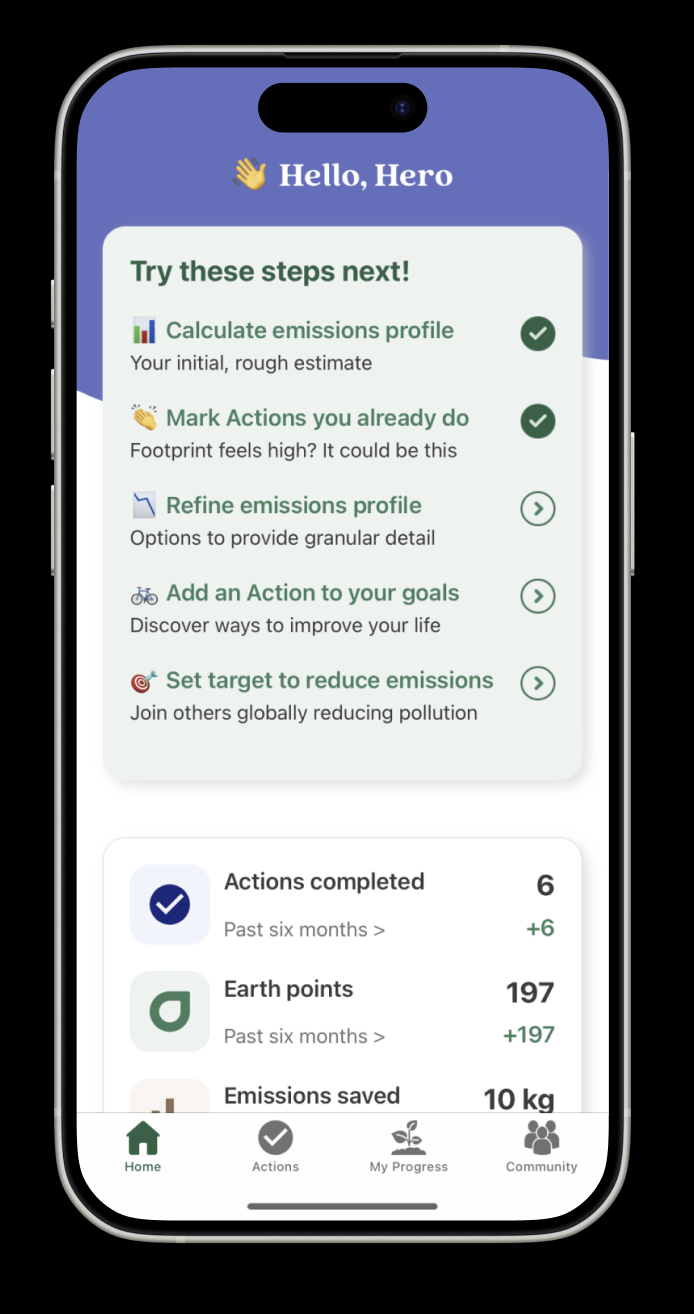
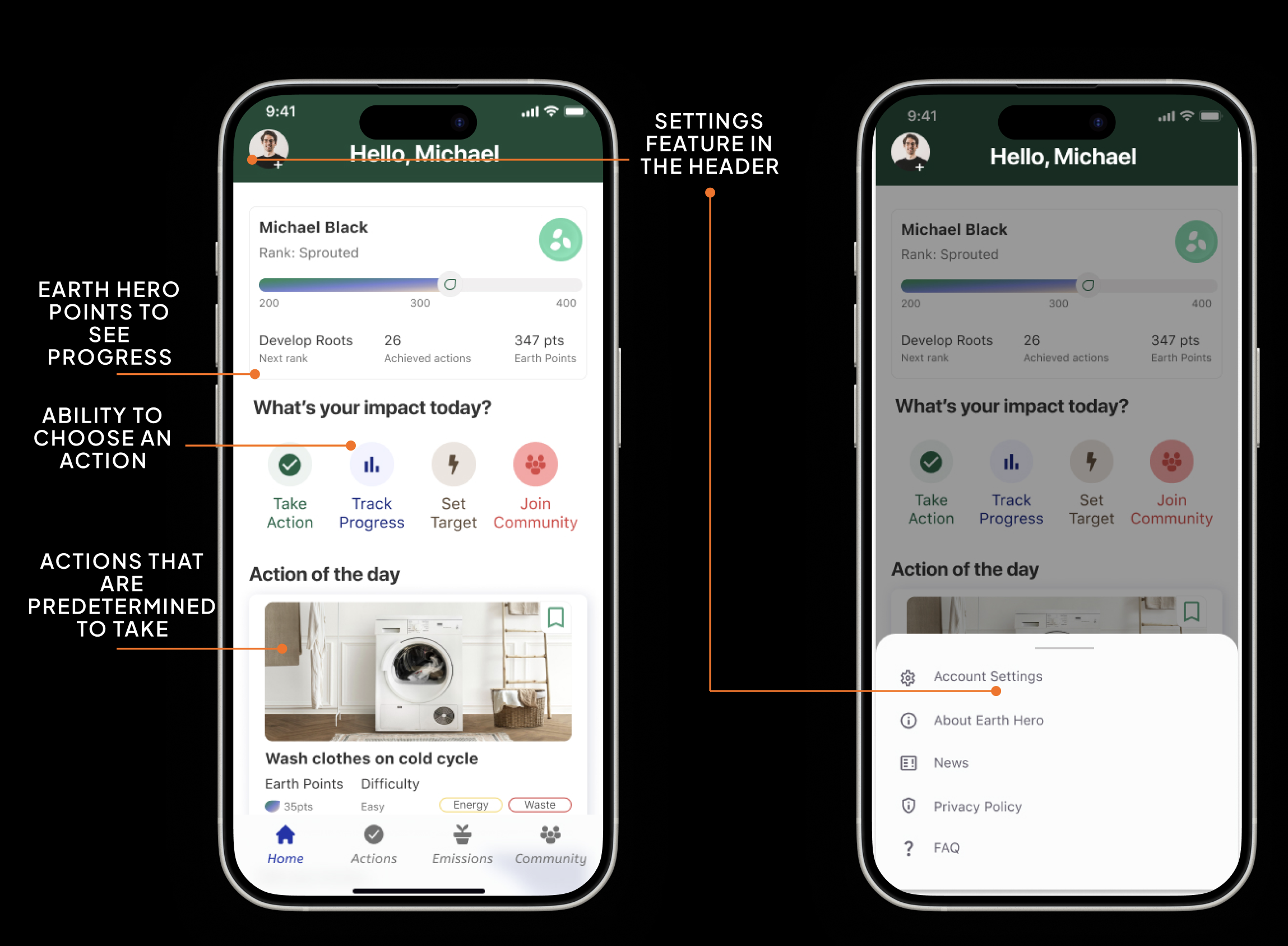
Allow users to view Earth Points and other stats easily.
Users can view profile and account settings.
Users can learn more about climate change and other habits they can create to reduce carbon emissions.
Increase their likelihood of using the app multiple times.
My Role as Lead Designer
Our team participated in an 8 week Sprint as well as Sprint Demos and Sprint Retros where we met with the founder of Earth Hero to discuss our progress and advocate for our design choices.
As the design lead I was in charge of creating the objectives for every team meeting, following up with team members to ensure proper time management, and advocate for design choices to other team leads.
Research
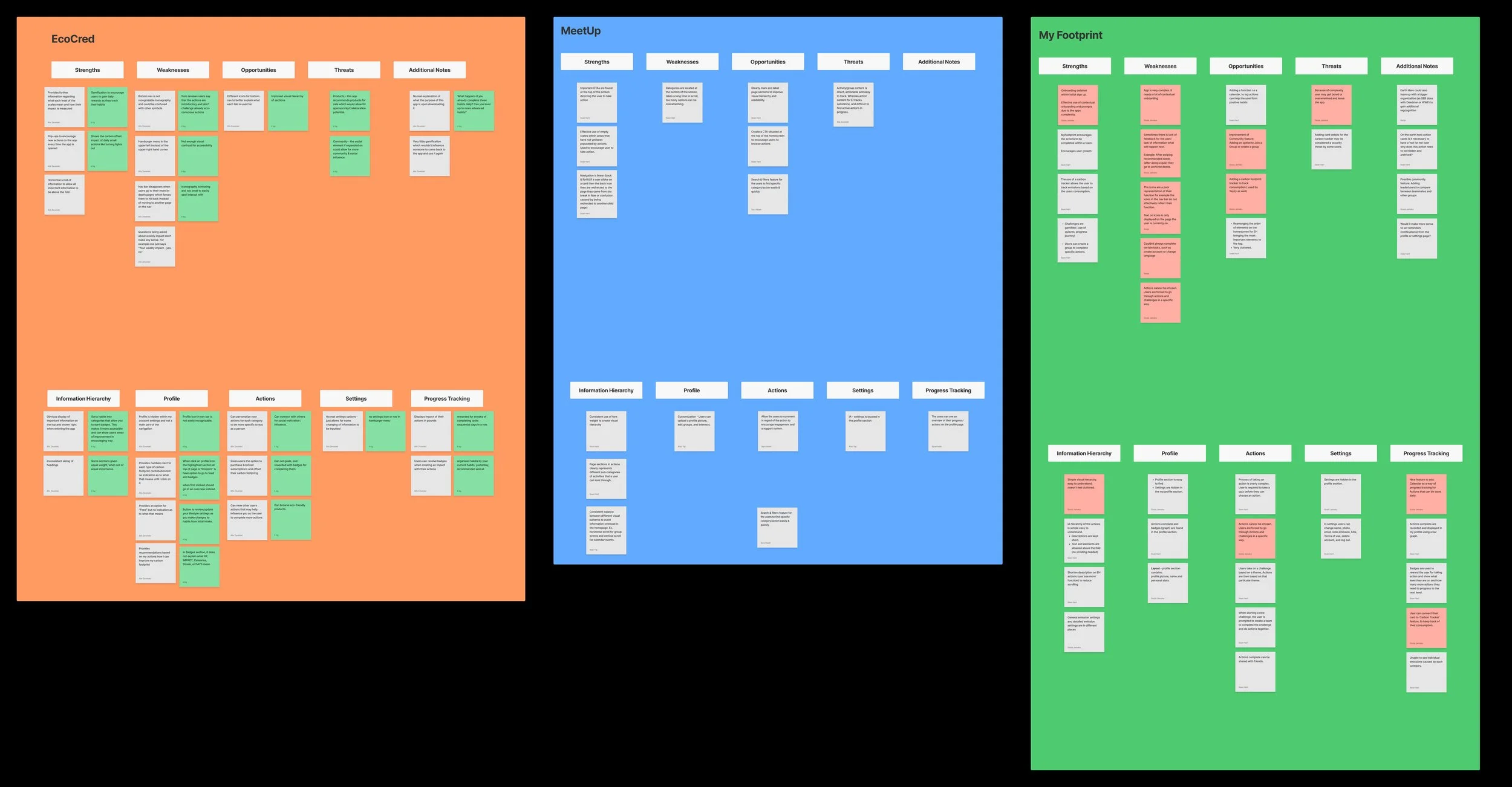
The design team performed a competitive analysis of 3 direct competitors and 1 indirect competitor.
Within our direct competitors, we found that many of the applications:
Utilized progress bars, and gamification to motivate the user to complete more actions to reduce their carbon emissions.
We also found that many of our competitors were using horizontal scrolling to display information above the fold.
-

Card Sort
The research team conducted a week long card sort with volunteers to learn how users would recategorize the various components in the application.
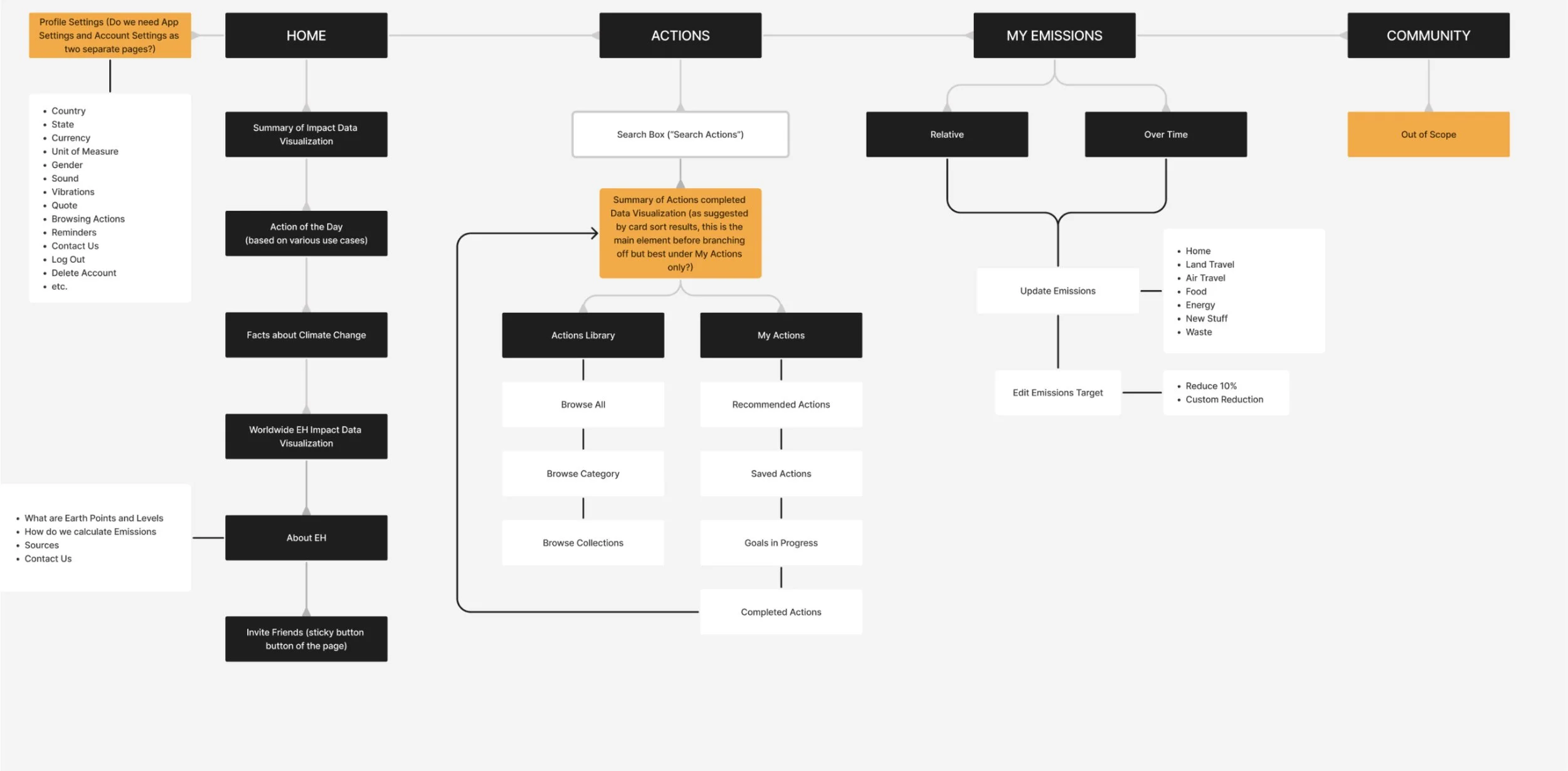
The research team shared that various functions such as data visualization and having actions for a user to complete were important to the user. Another important feature was making settings more easily accessible. -

Preference Test
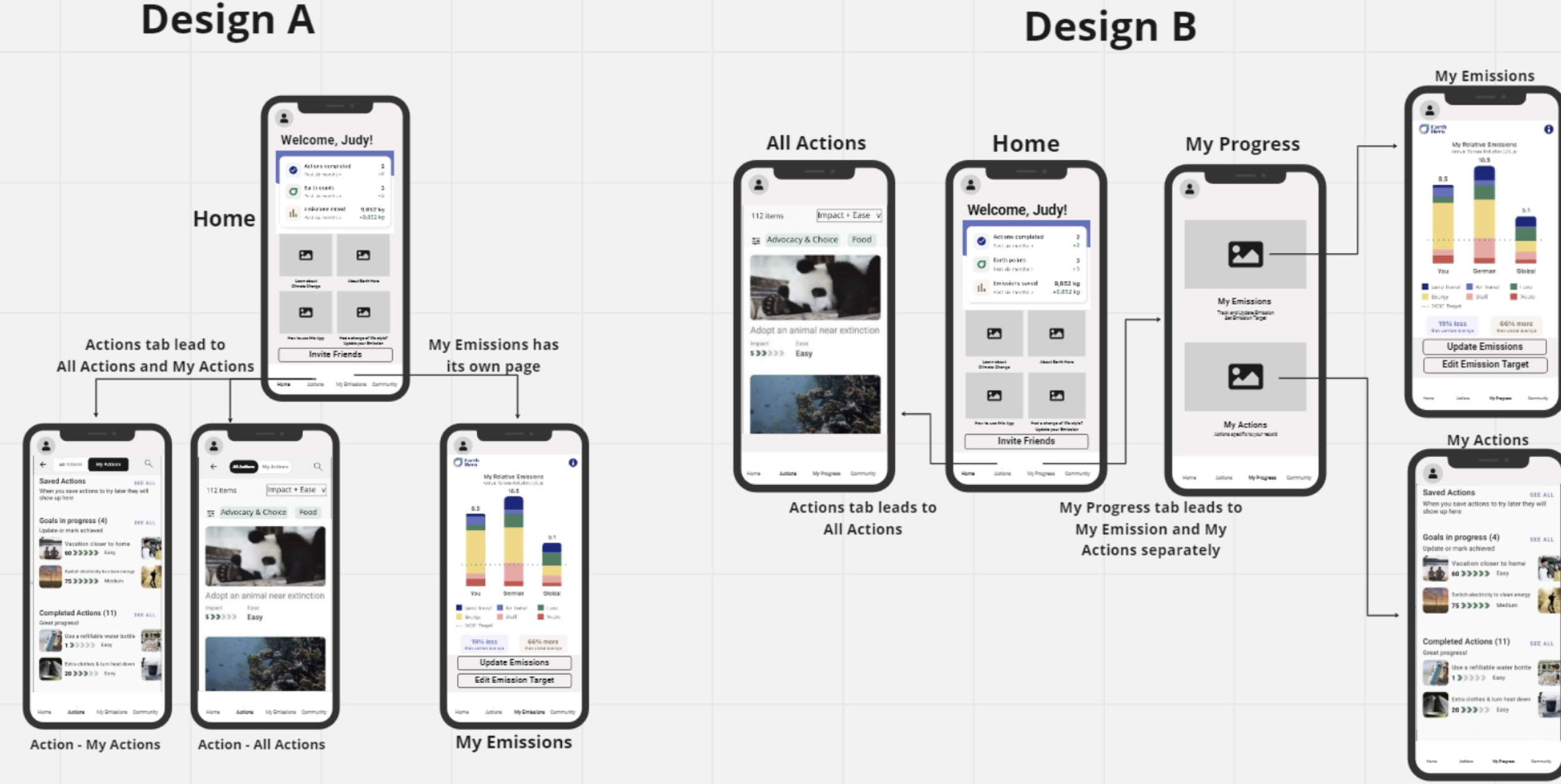
Users were asked to choose between two designs that were visual representations of the information provided in the card sort.
We created Design A and Design B, each with similar end goals but different designs based on the feedback.
Users eventually decided on Design A as the most desirable option.
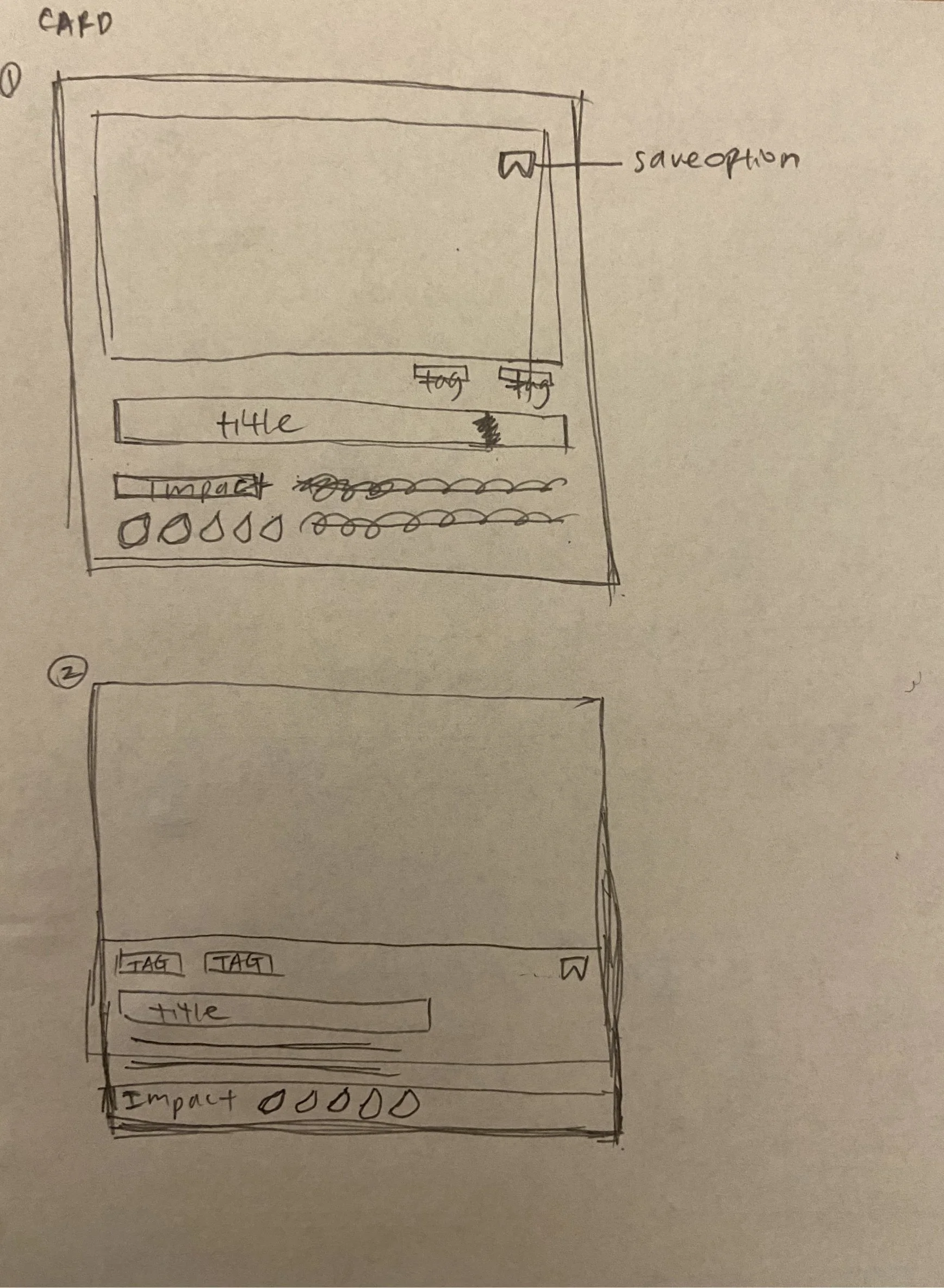
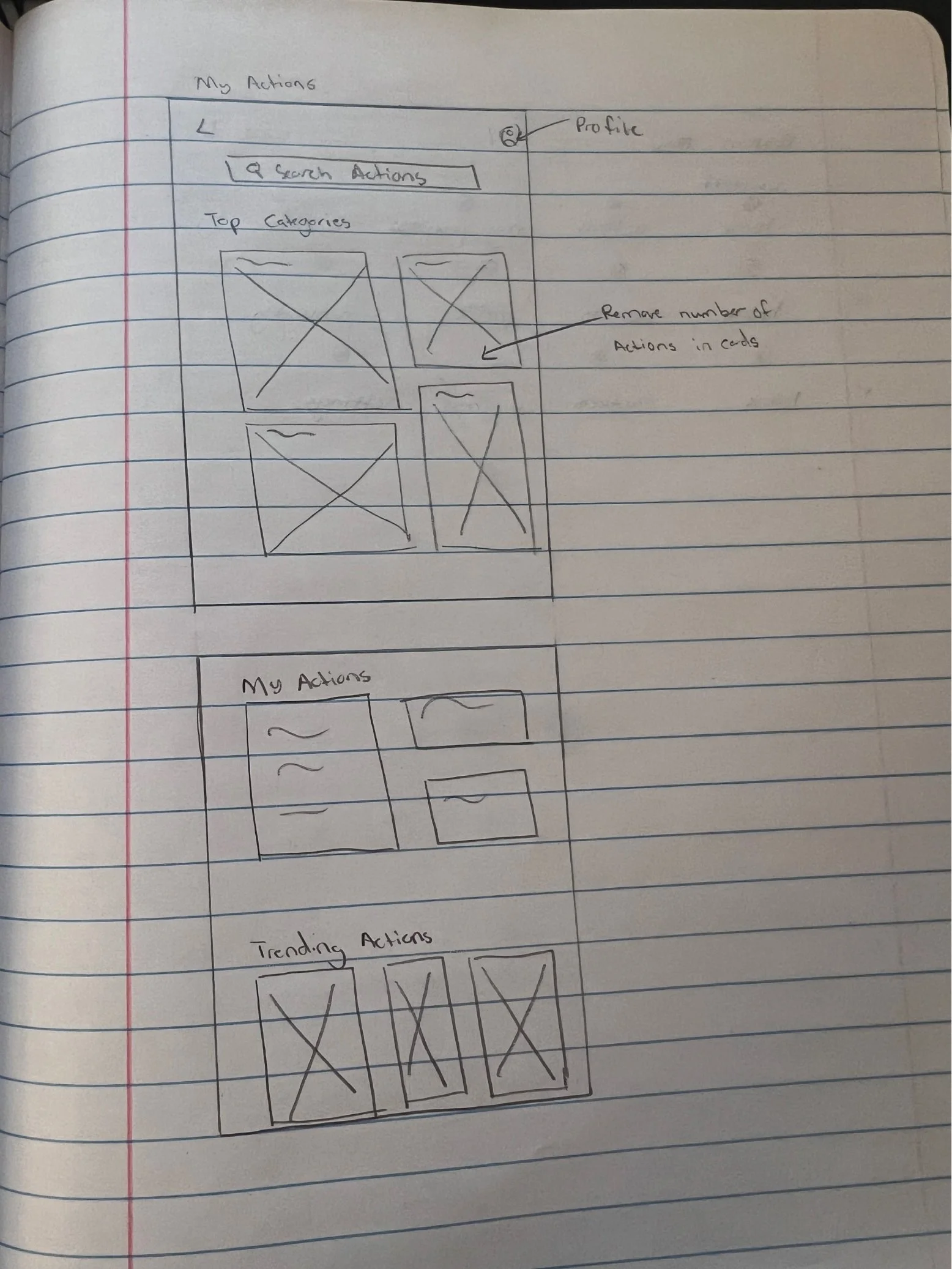
Sketching
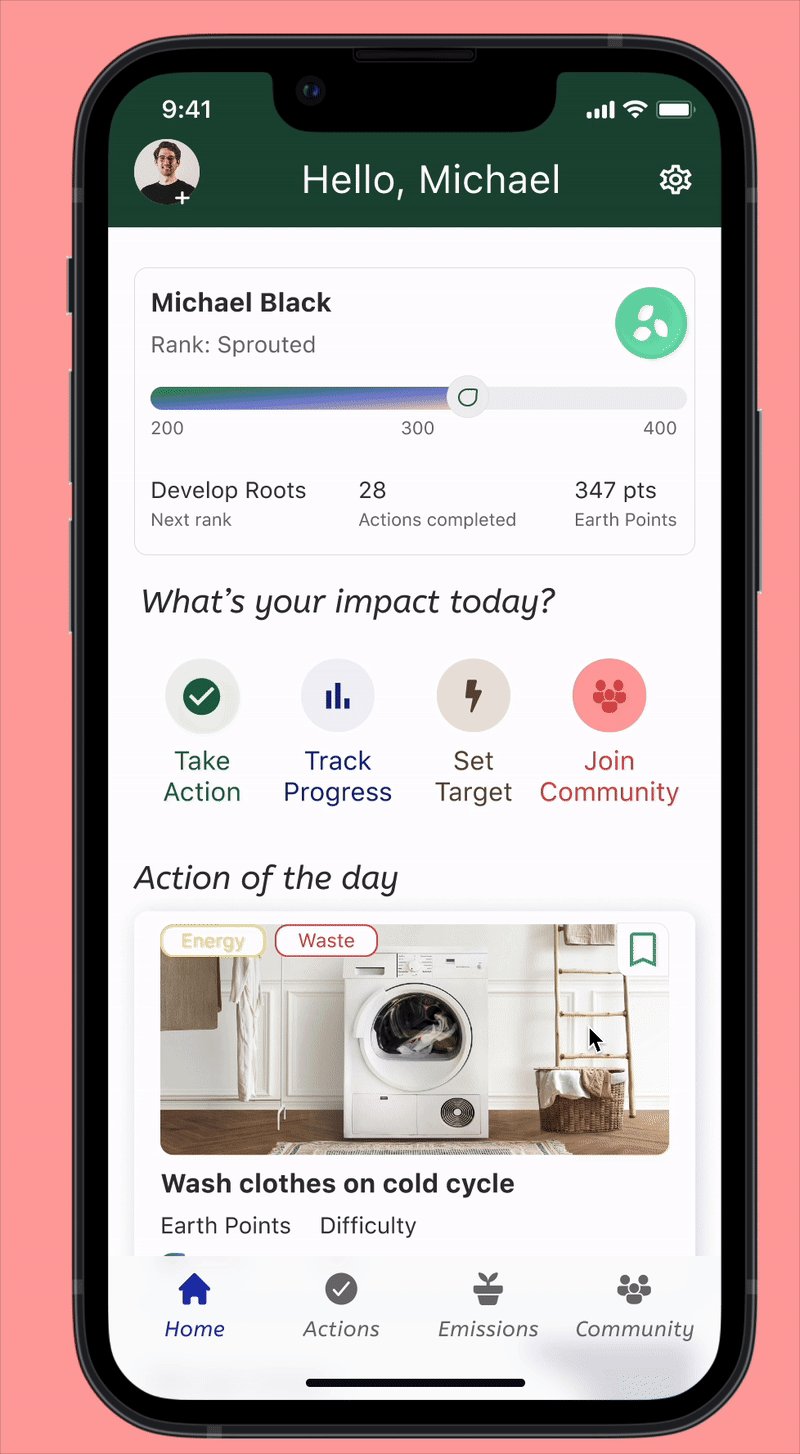
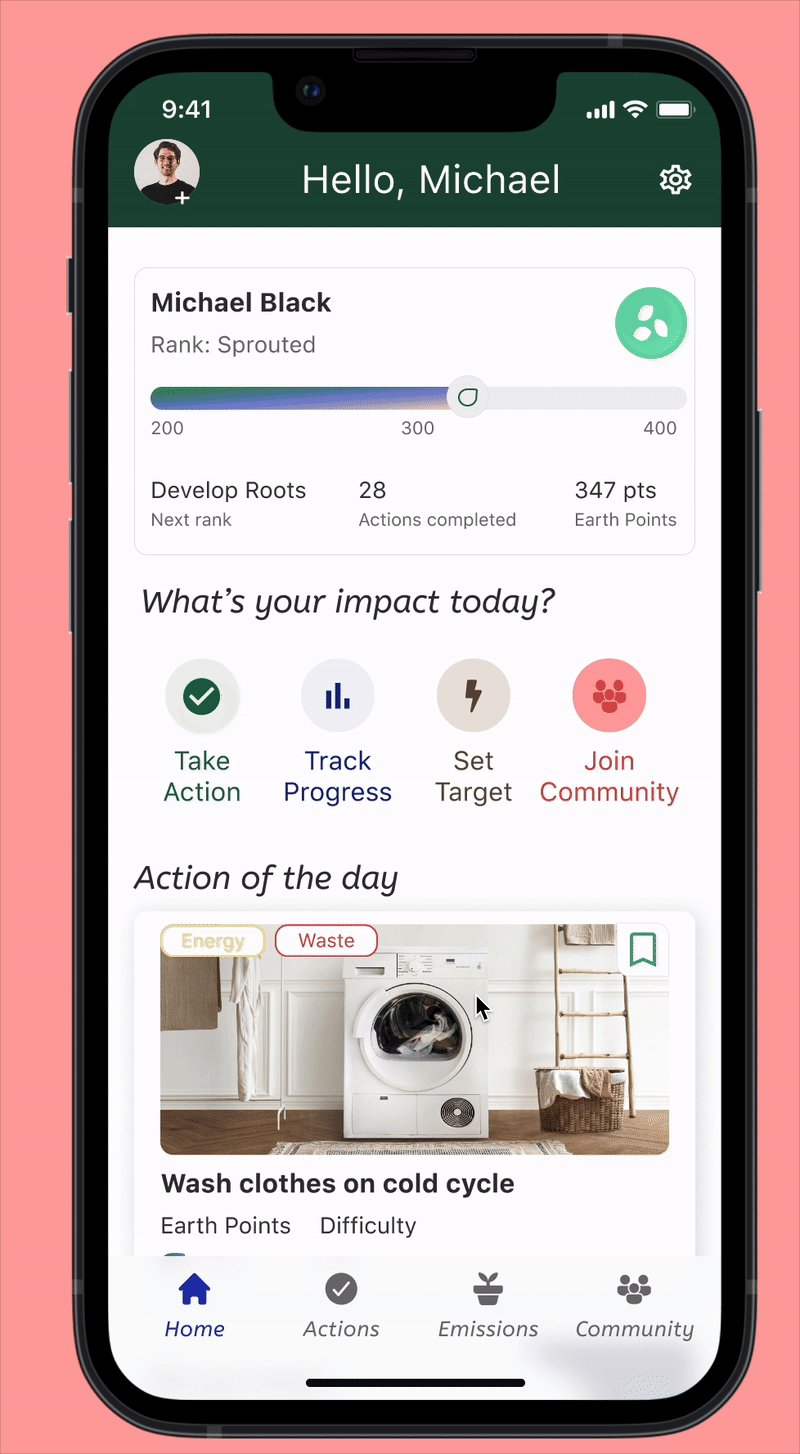
Homepage Redesign
Actions Redesign
Earth Hero in Motion
-

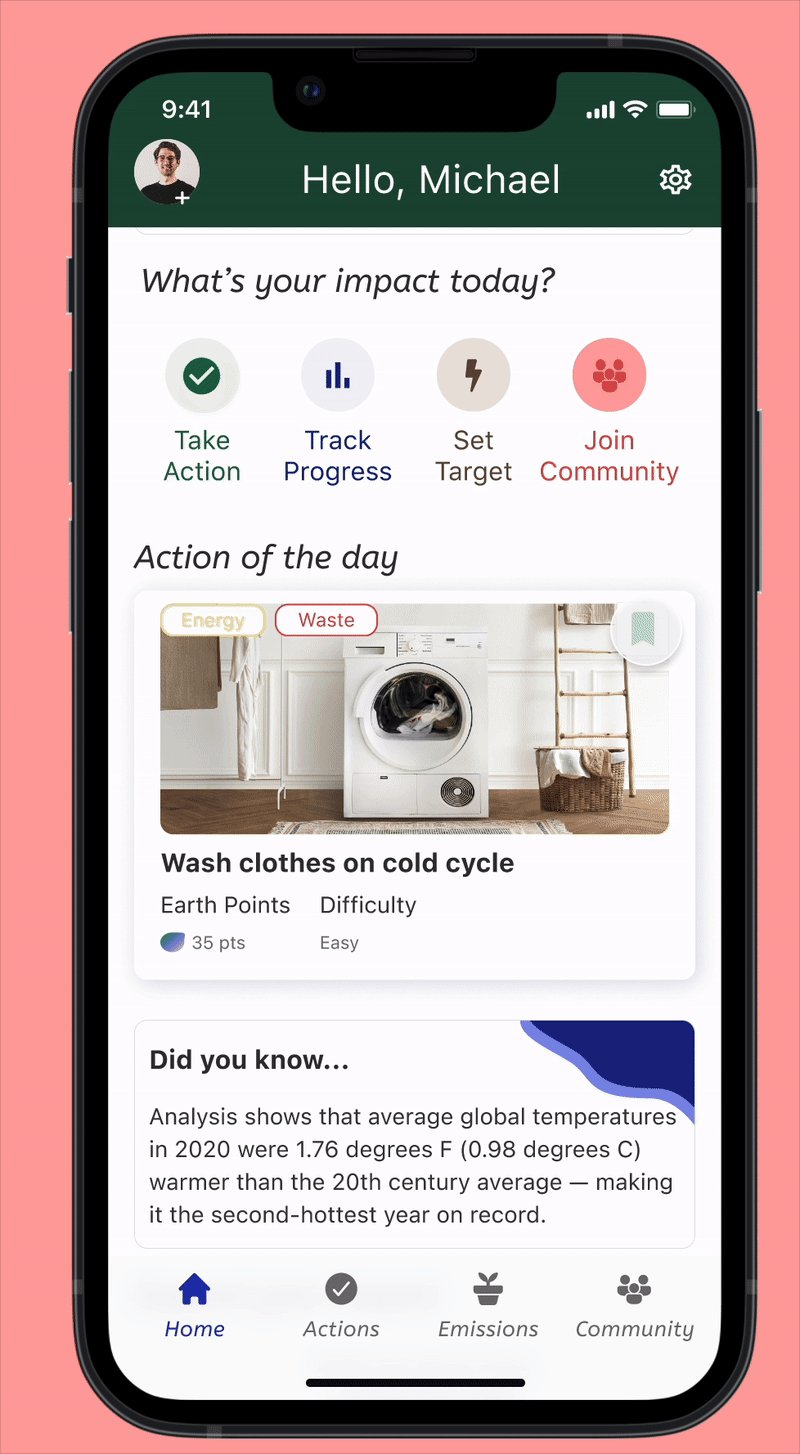
Homepage Changes
-

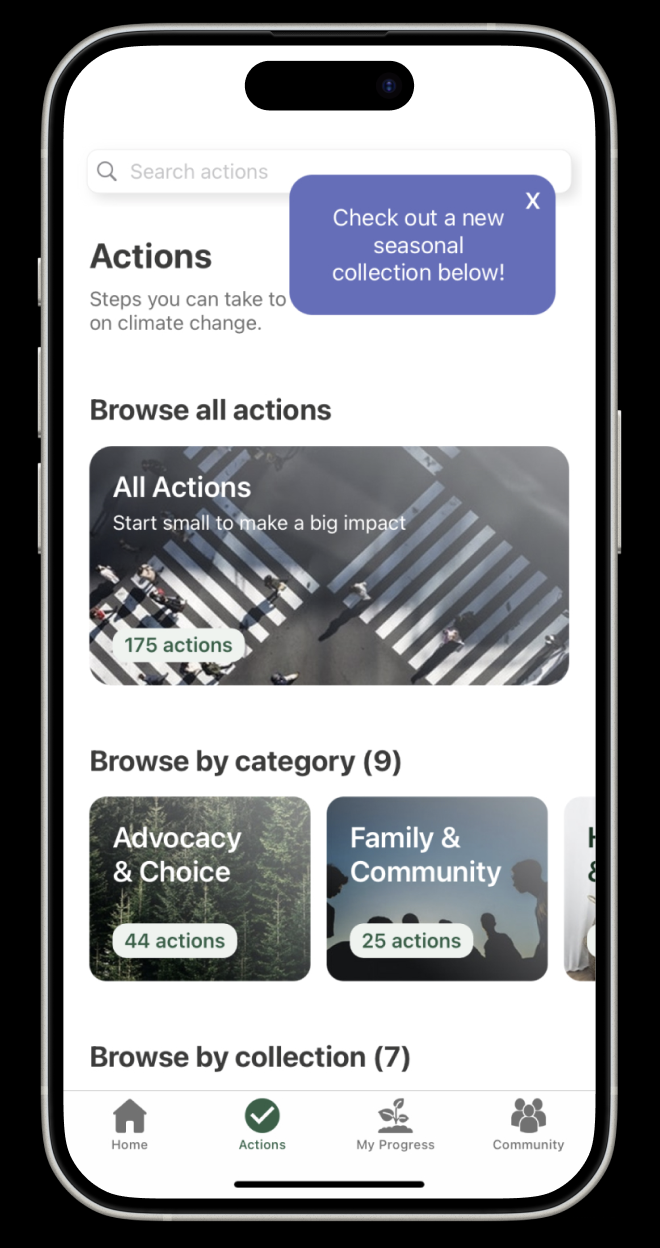
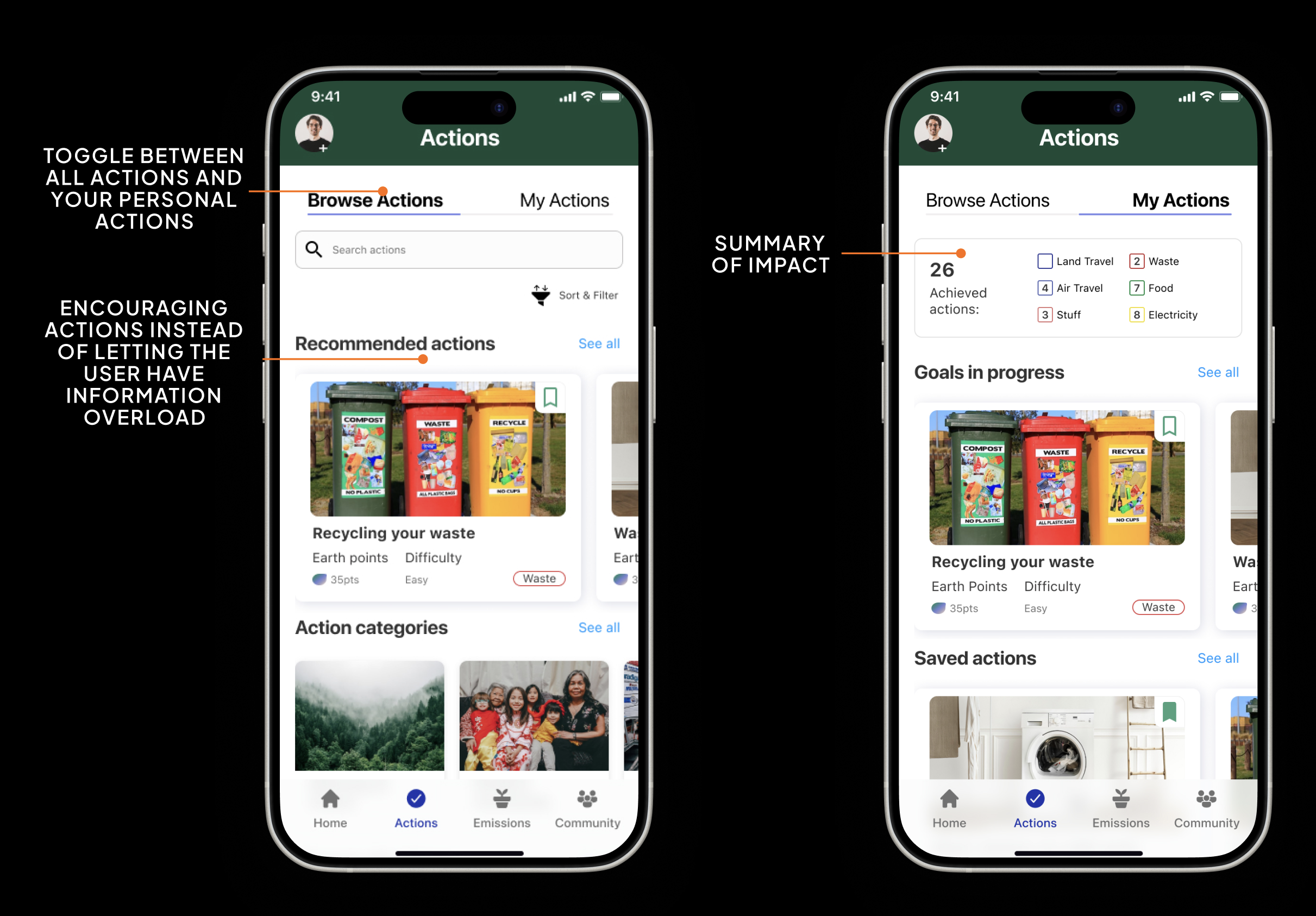
Actions Changes
-

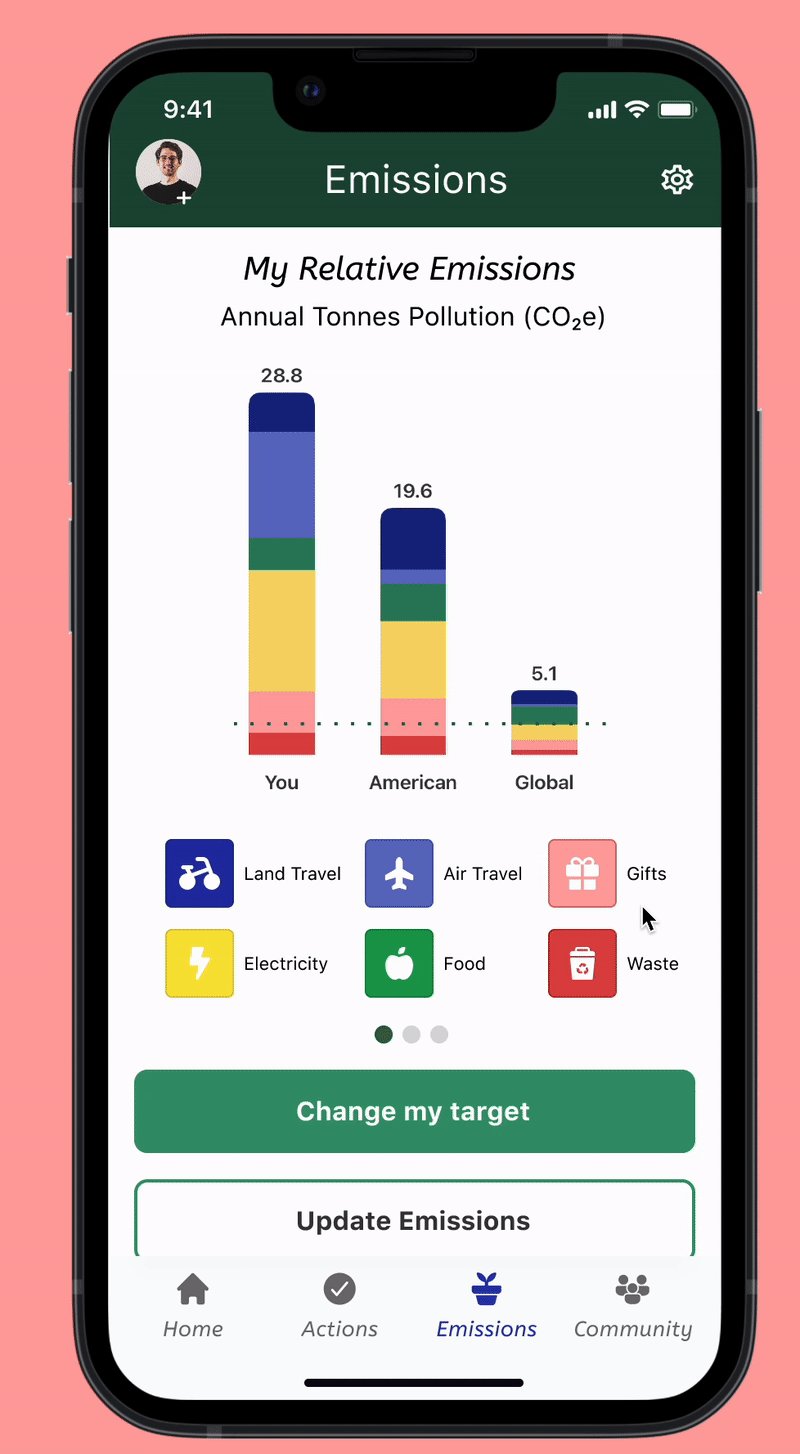
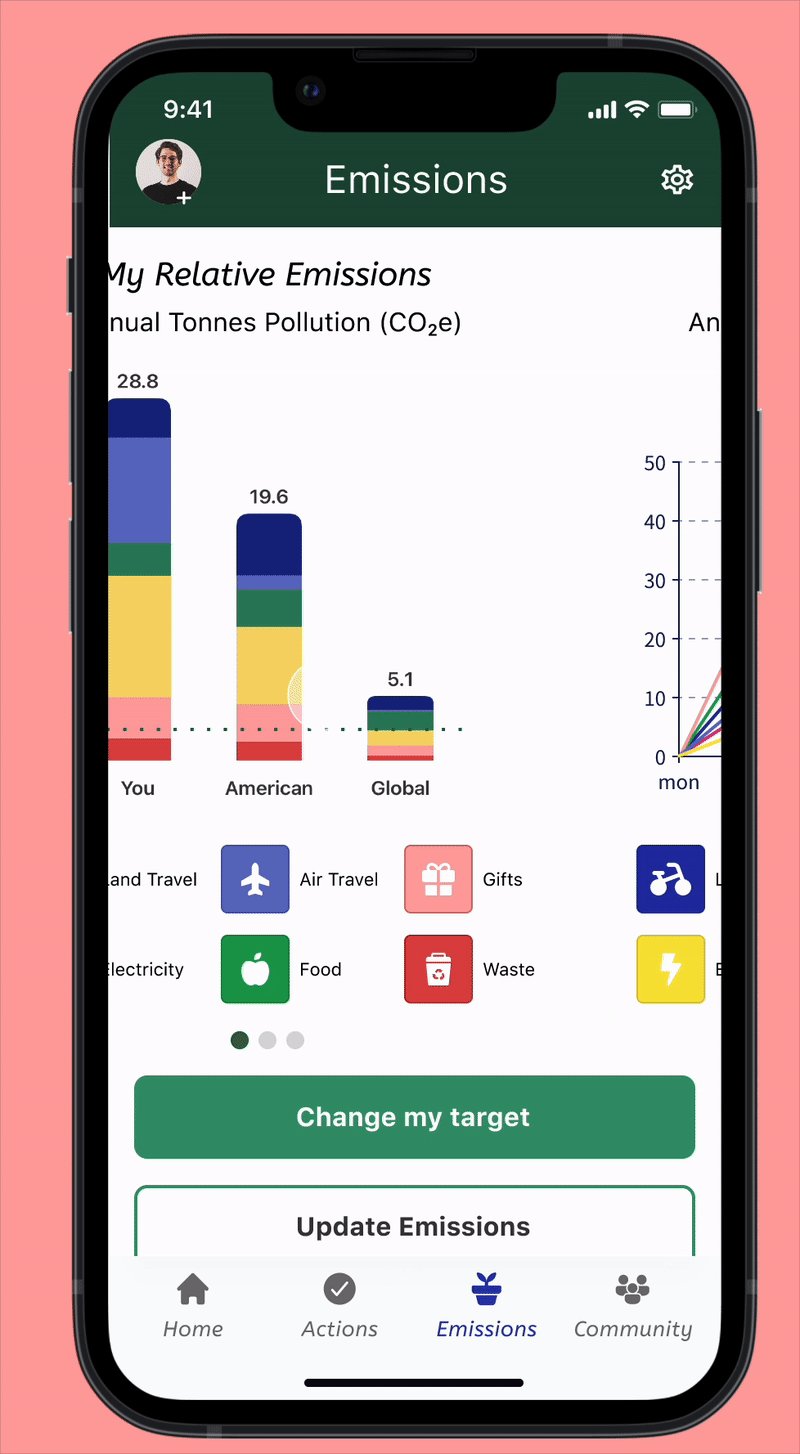
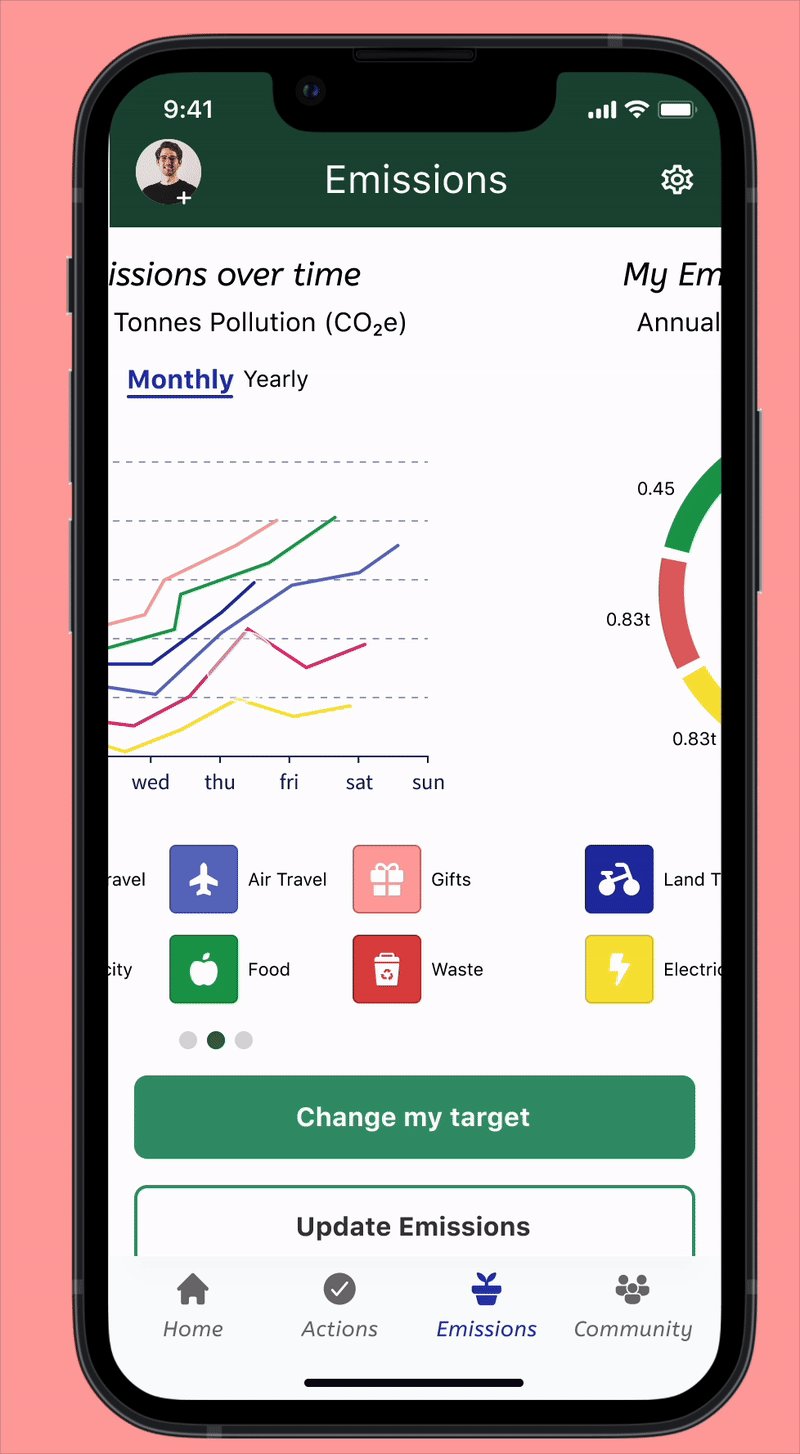
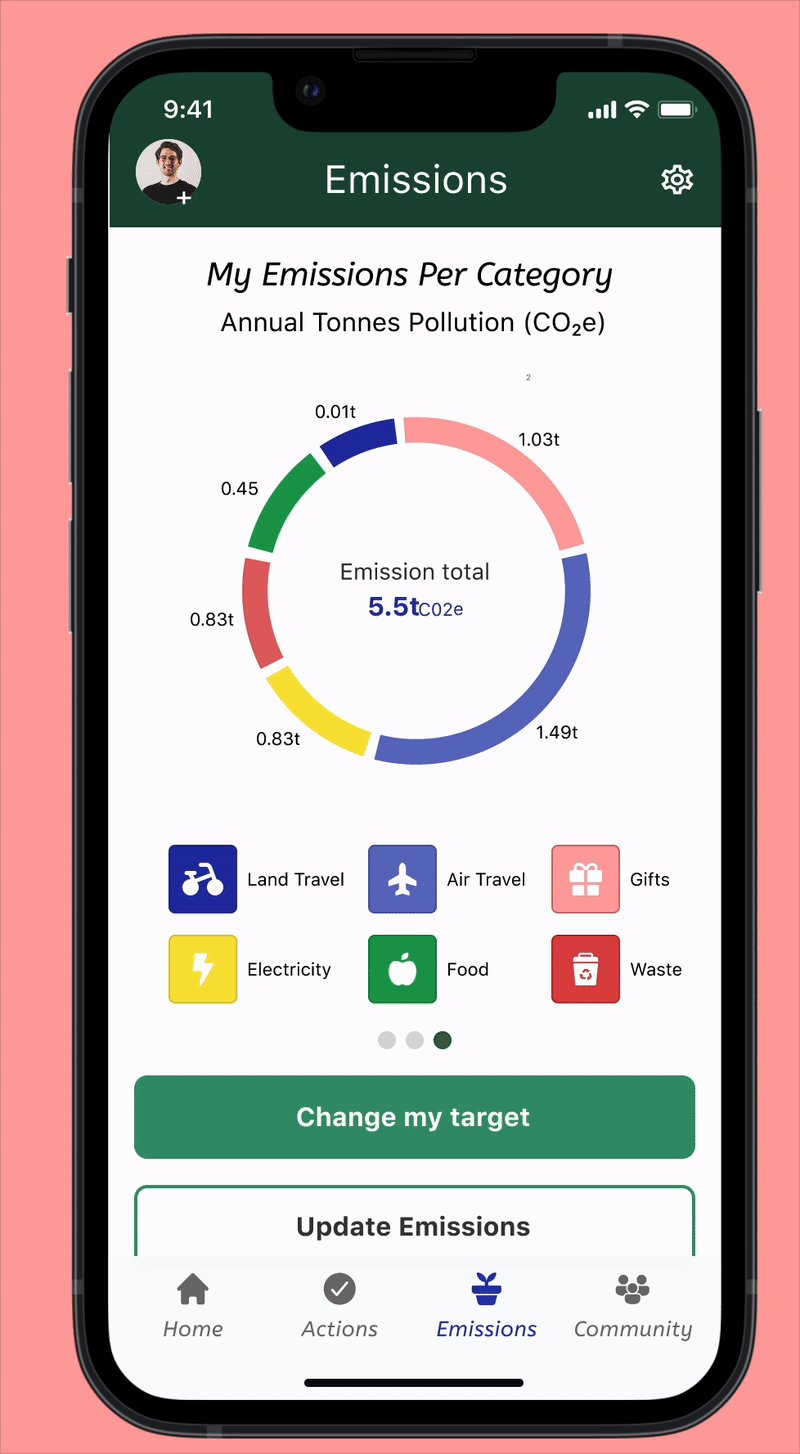
My Emissions Changes
Developer Handoff
As mentioned previously, the UI was not consistent and there was not even the beginnings of a centralized component library. All components were made as one-offs and never to be used again.
We created reusable components which included:
Navigation and header
Buttons and toggles
Cards
Miscellaneous (tags, menus)
Also centralized the colors and typography - all of this was before variables were created.