Spring Education Group
Project Background
What is Spring Education Group?
Spring Education Group is a for-profit organization that owns over 300 private schools across the nation. Spring schools include preschool, and K+ schools teaching children from daycare age to seniors in high school in private education. Their brands include schools such as Montessori Academy, Chesterbrook Academy, and Basis Independent Schools.
What is the problem?
Visit to Inquiry rate was down and parents were looking to learn more about the schools individuality. The school leaders were looking to move away from a uniformed website look, to a unique presence for each brand utilizing the brand colors and distinct imagery and copy to represent each school as their own entity.
What did I do?
My colleague and I were co-designers on this project. I was promoted to Senior UX Designer during this project and was tasked with organizing, delegating, and presenting this project to stakeholders and my colleague.
Tools I Used
Figma
Slack
Optimizely
WordPress


Results
-
43% Increase in Visit-To-Inquiry
A previous redesign performed in 2023 showed a 43% increase in Visit-To-Inquiry making us confident this redesign would prove successful
-
80% Increase in Clicks
Tests in Optimizely with certain components showed an 80% increase in clicks
Our Competitors
-
Visible CTA
Each of the competitors had a visible CTA in the hero image above the fold for each brand as well as their main umbrella sites . The CTA’s varied in the action whether it was to sign up for subscriptions, or to visit the campus but there were multiple points of contact before scrolling.

-
Visual Storytelling
Competitors often showed instead of told parents what their child was going to be doing with their programs with engaging imagery and videos.

-
Distincton
Competitors had sections for their brands that described what it was about their campuses that made them distinct and unique. These distinctions could help parents decide whether the offerings aligned with what they were seeking for as a family and for their child.

Key Insights
-

What is most important to you in a school for your child?
User surveys were sent out to parents of preschool, elementary, middle, and high school parents to learn about what is most important to them when determining a school to send their child.
We learned that parents care most about safety, curriculum, teacher qualifications, and the social development of their student.
-

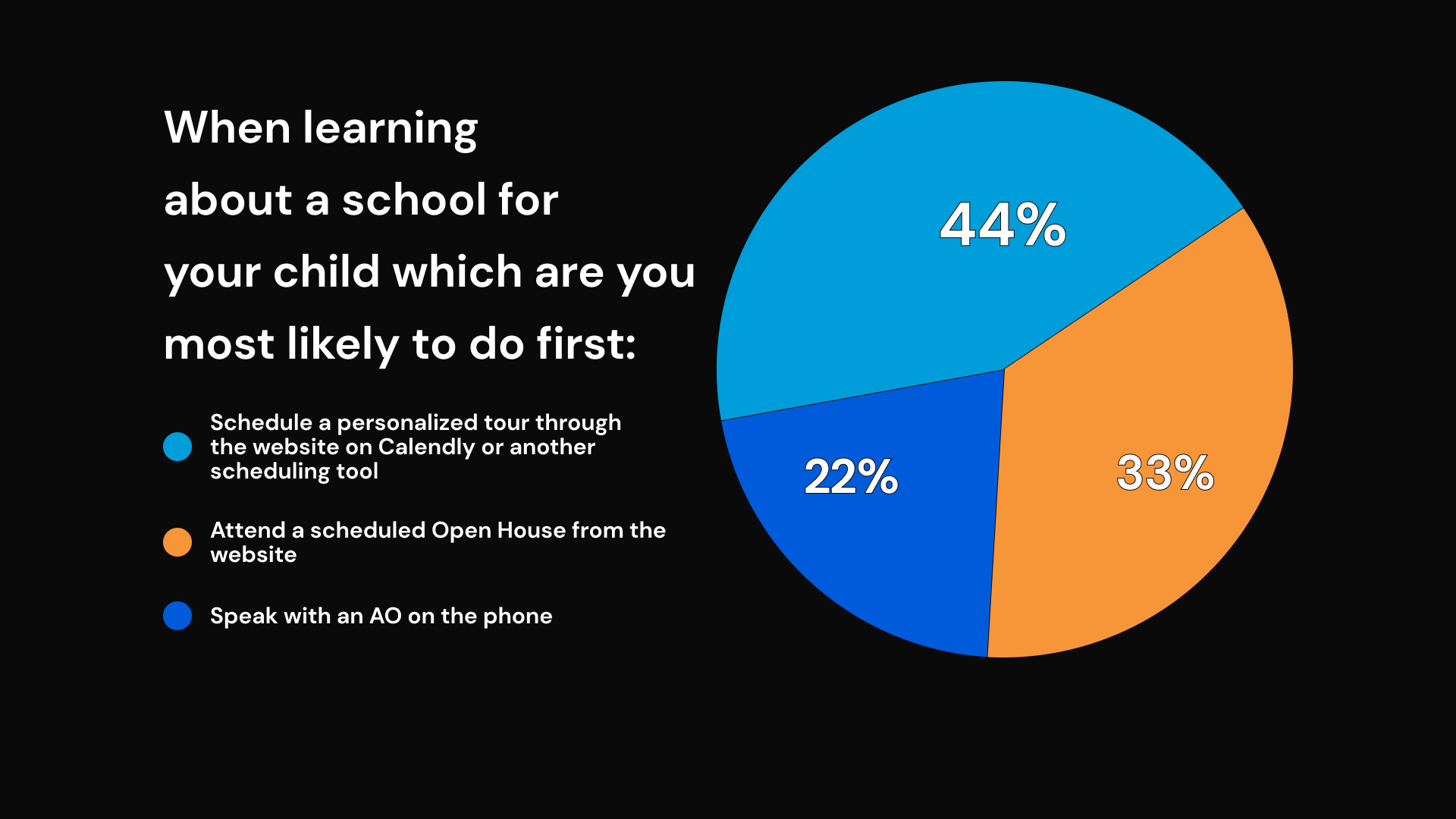
When learning about a school which are you most likely to do first?
In addition, we learned that parents are more likely to select their own time for a visit rather than a predetermined time such as an Open House. The visits need to be flexible and multiple options for communicating should be available.
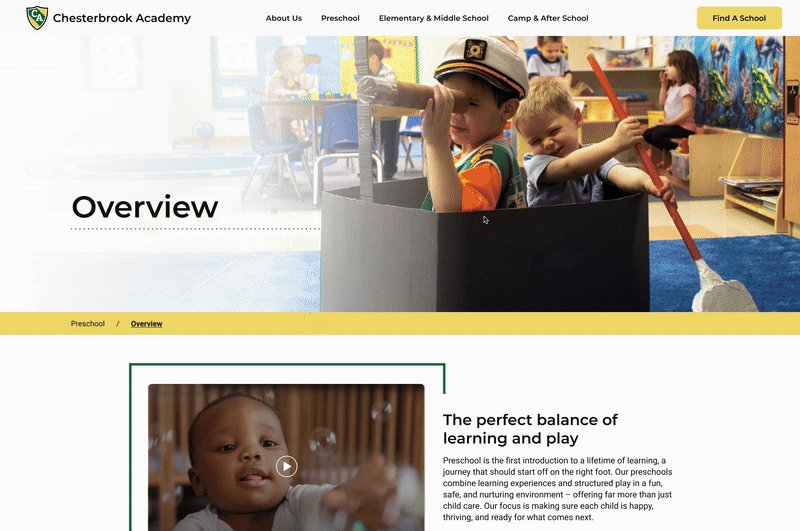
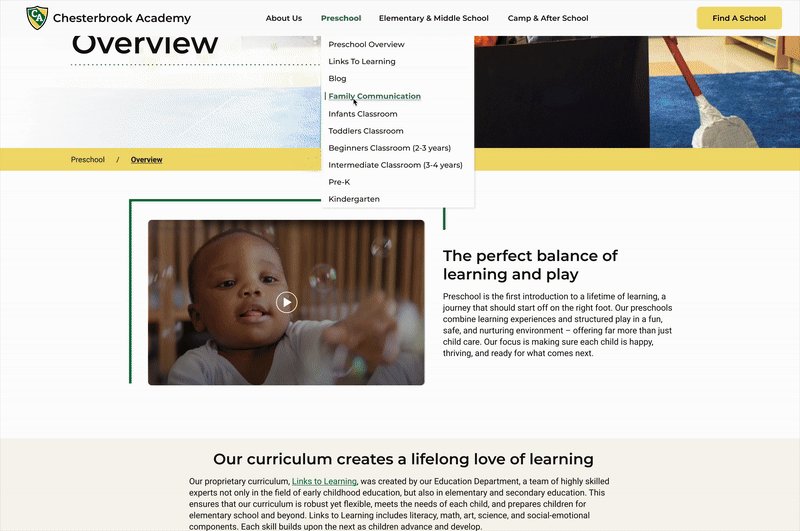
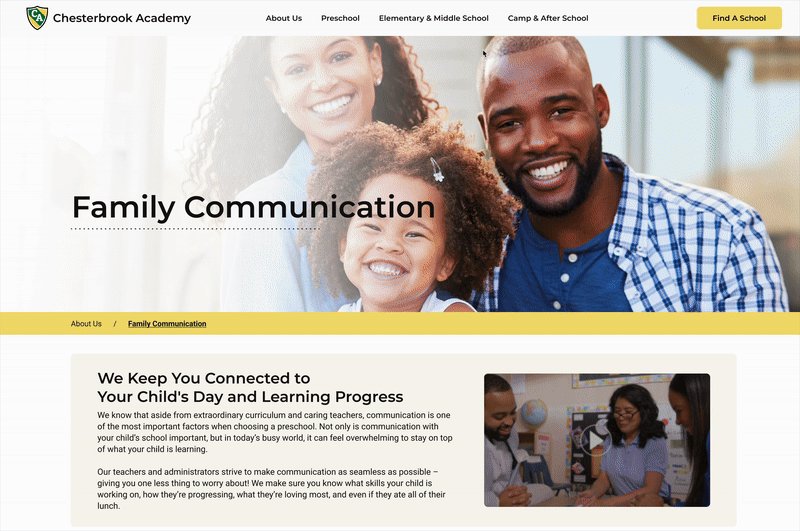
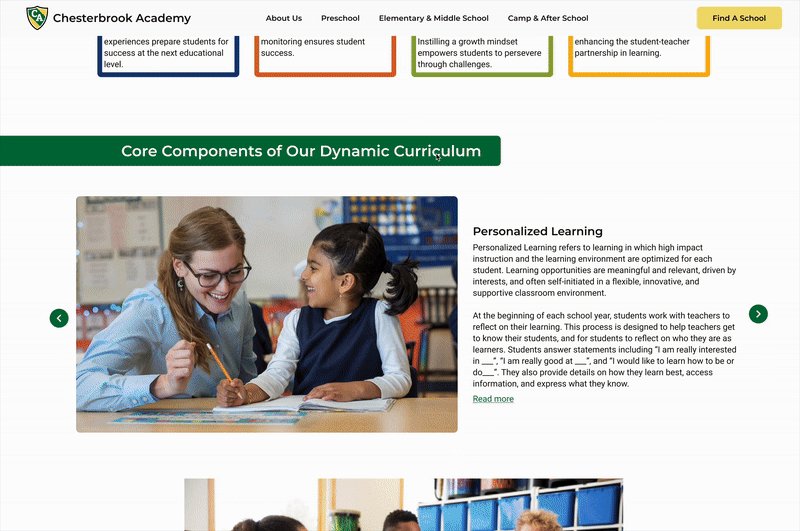
Preschool Redesign
and more….
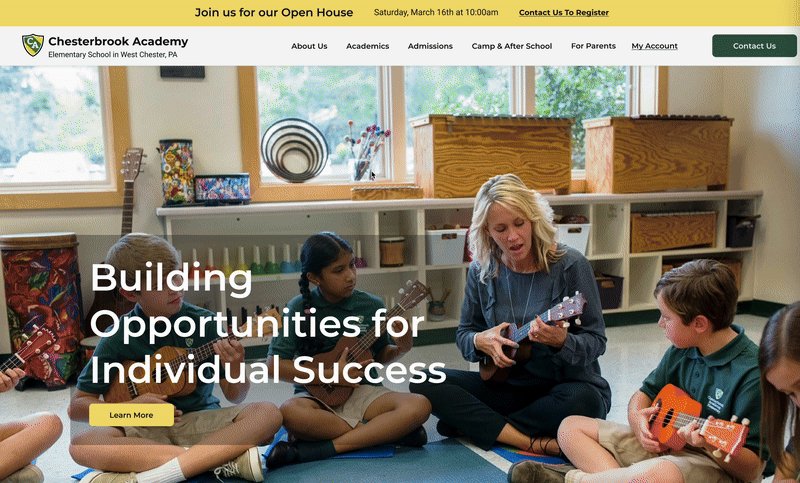
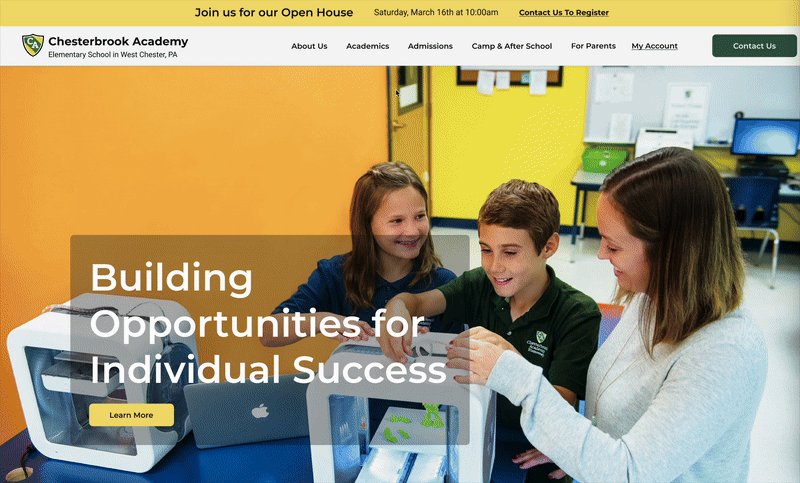
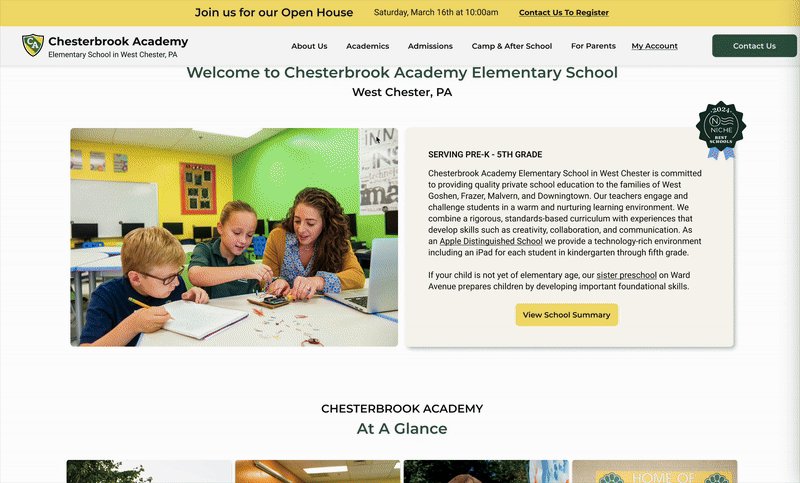
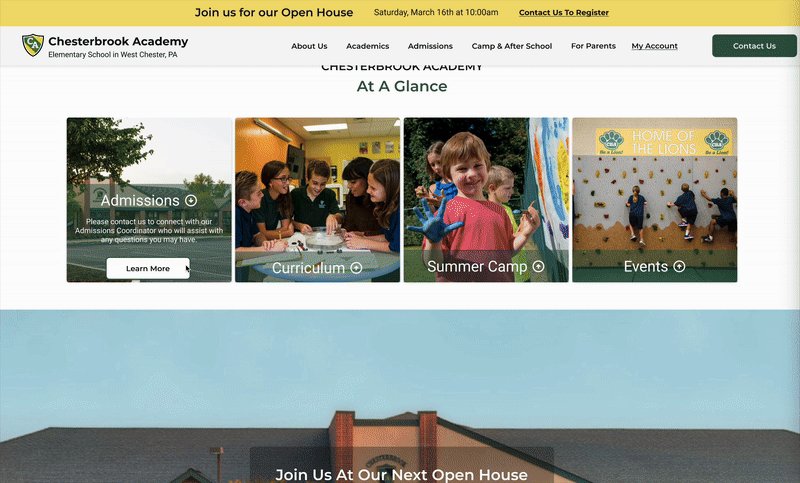
Elementary Redesign
and more….
And finally, Umbrella Redesign
Does it work?
-

Usability Testing
My colleague and I conducted usability testing on prospective users that fell in the category of:
- Being a parent to a student currently in school from ages day care through highschool
- The school the student was enrolled in was a private school
The results of the usability testing found several instances that were changed before developer handoff:
1. Users had a difficult time finding the before and after care section as it was labeled "school age care"
2. Users could not find the FAQ, this ended up becoming a future test in Optimizely to determine if this has any bearing in V2I
Developer Handoff
Since Dev Mode has been developed we decided to handoff our developers utilizing this new annotation tool.
Each page was diligently annotated with explanations on the interactions, and how the component will be created inside of WordPress for the product team to create their websites with individual copy and photos.
We met with developers continuously to go over the file and discuss any road blocks before creation.